Movie Search App

Motivation
When I was assigned the task of completing Scrimba's movie watchlist challenge during my bootcamp, I was excited to learn about the potential of APIs and the endless possibilities of what could be created using them. I aimed to create an app that went beyond just finding movies and adding them to a watchlist by including important features such as handling movies not found, informing the user when a search yields no results, differentiating between movies and TV shows and displaying a film's cast.
Description
Tech Stack:
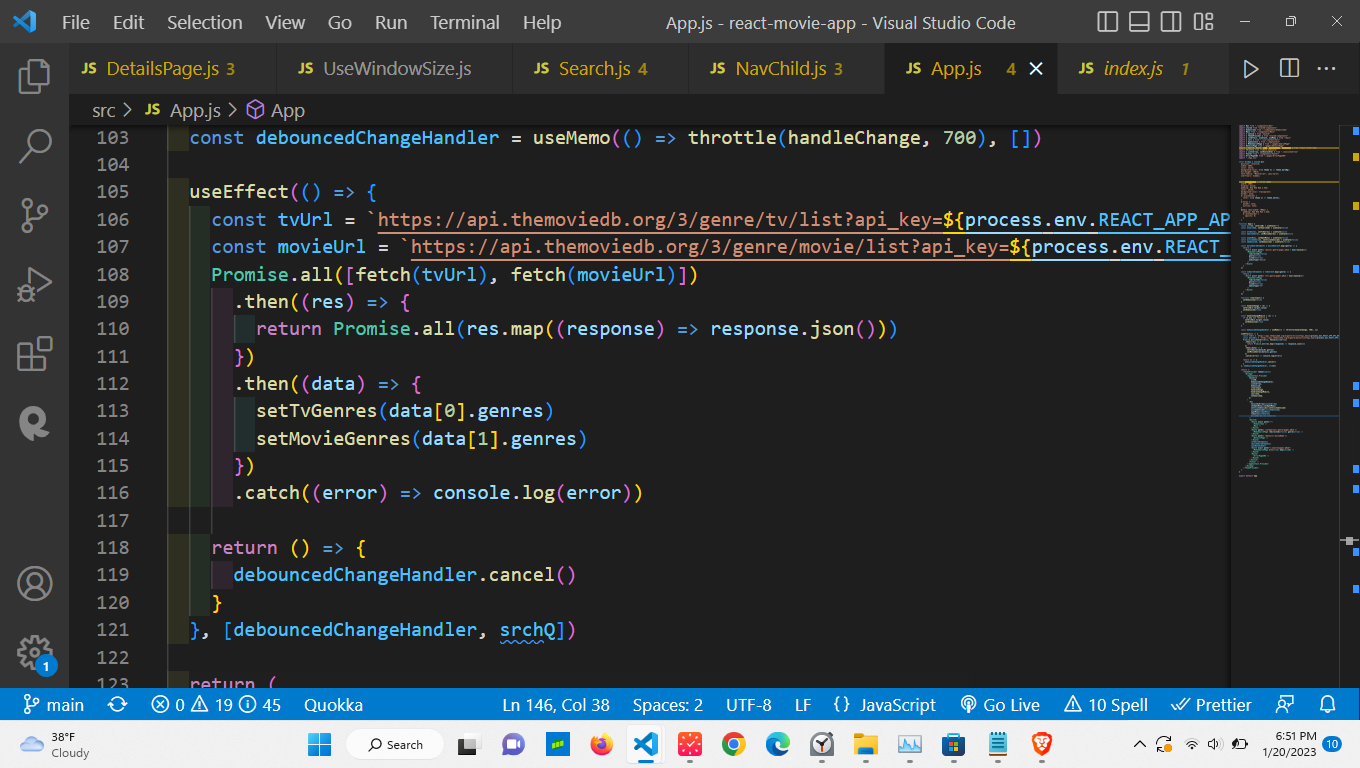
React
Styled Components
Tmdb Api
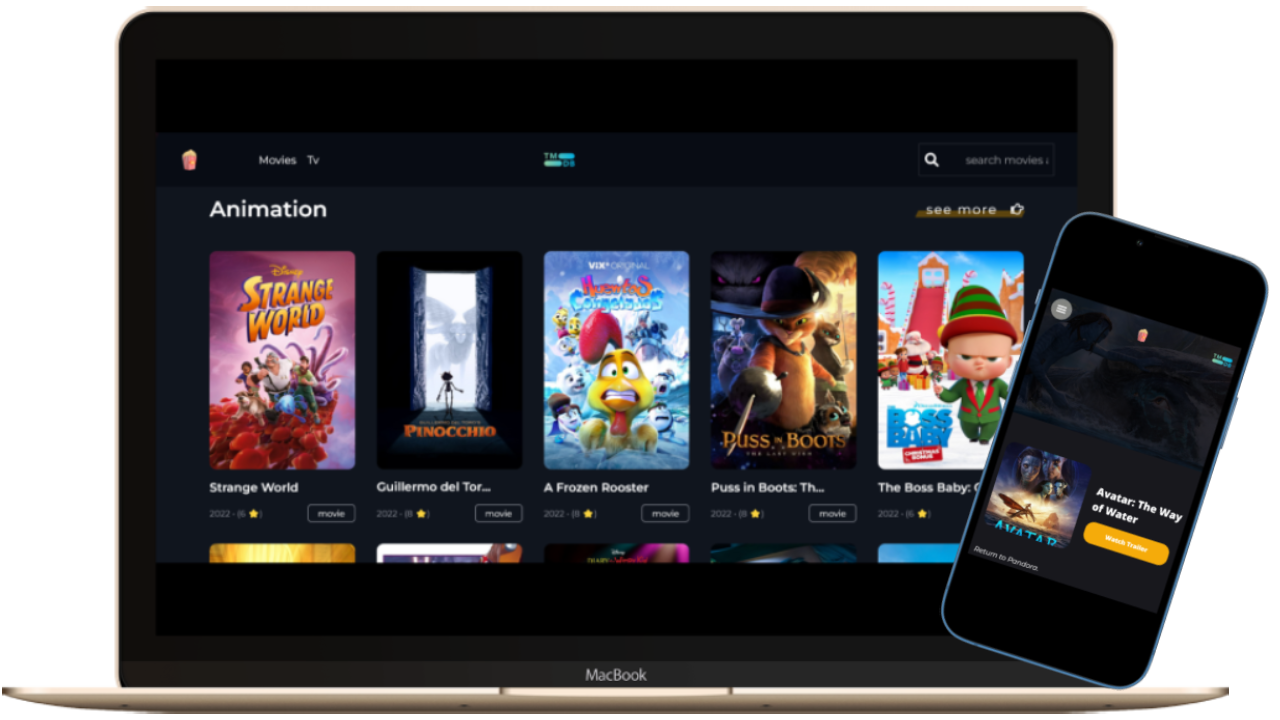
Movie app built using React and the TMDb API. You can search for your favorite movies and TV shows from a wide range of genres, or simply click on a genre that interests you. Once you've found a movie or TV show that catches your eye, dive deeper into its details such as the cast, similar titles, and even watch its trailer.

Biggest Hurdle
During the development of this app, I encountered a multitude of challenges. However, the one that presented the most difficulty for me was implementing pagination. The TMDb API only provides 20 results per page request, so to retrieve more results, I implemented buttons that increase or decrease the value of that number (page number inside url), allowing me to navigate through the results.

FuturePlans

I am planning to refactor this app using Next.js and getServerSideProps in place of useEffect. Additionally, I hope to add the ability for users to favorite movies and view a list of films that an actor has starred in or been featured in by clicking on their name.